Timeline Vorgänge
In der Timeline ist es auch möglich Buttons anzulegen. Hierfür geht man wie folgt vor:
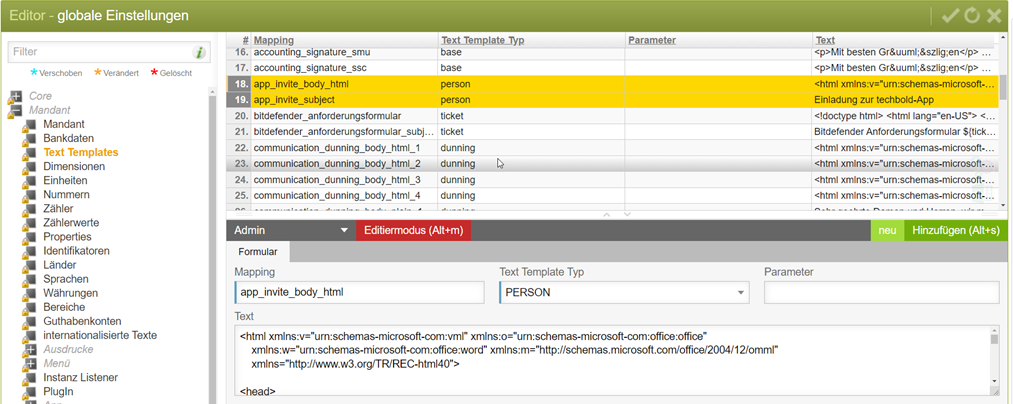
Unter globale Einstellungen → Mandant → Text-Templates legt man die Templates an. In der Grafik das Beispiel für einen APP-Invite Button.
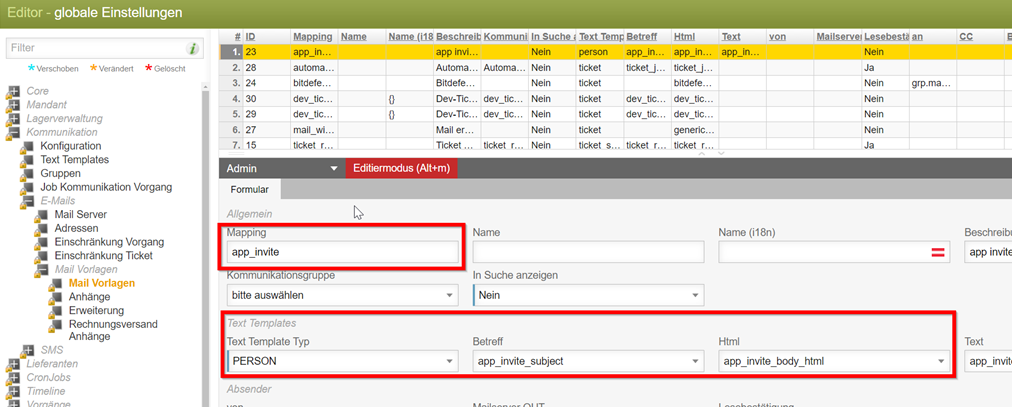
Als nächstes muss man unter globale Einstellungen → Kommunikation → E-Mails → Mail Vorlagen → Mail Vorlagen die gewünschte Mail-Vorlage mit den erstellten Text-Templates verknüpfen.
Wichtig ist hier die Vergabe des Mappings, da dieses für die Konfiguration des Buttons verwendet wird.
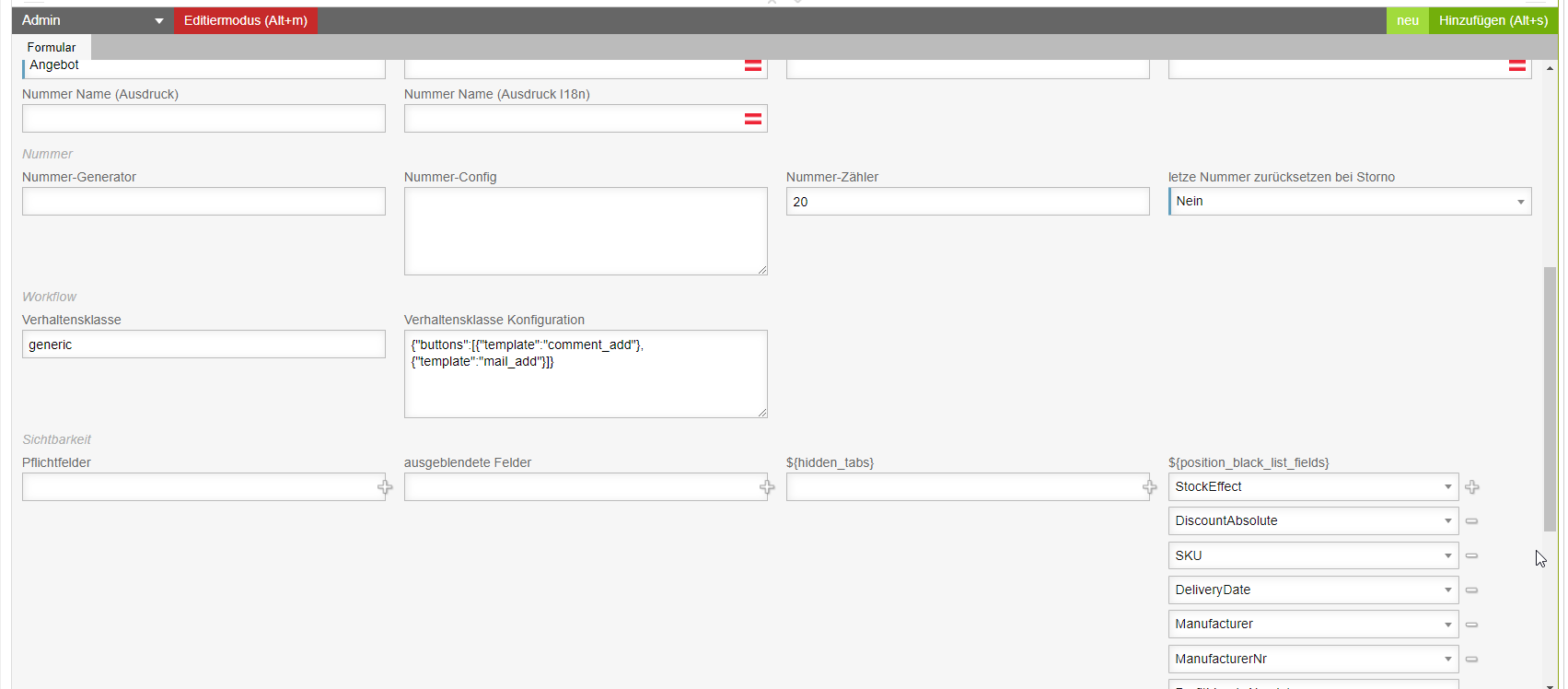
Als letztes noch unter globale Einstellungen → Vorgänge → Vorgangsarten den Button unter Verhaltensklasse konfigurieren. Hier wählt man den gewünschten Vorgang aus und fügt dort dann unter Verhaltensklasse Konfiguration den gewünschten Button dazu. Meistens sind die Buttons Kommentar und E-Mails schon vor konfiguriert.
Beispiel um einen Button hinzuzufügen: (den Text in rot anpassen und hinzufügen)
Das Feld ist relativ weit unten, also muss man etwas scrollen.





No Comments