Kategorie Workflows
Jede Ticket-Kategorie kann ihren eigenen Workflow haben. Darüber werden 3 unterschiedliche Verhalten gesteuert, welche nachfolgend beschrieben sind.
Autostatus
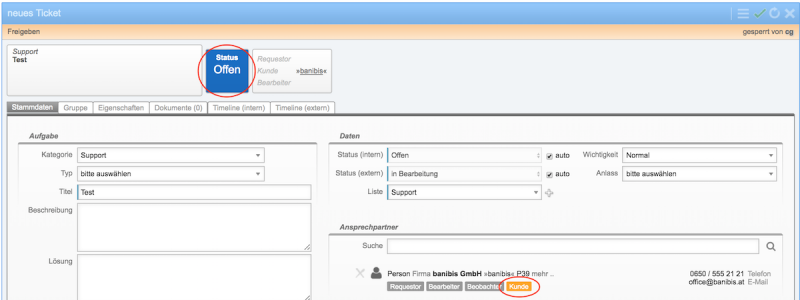
Wird der interne und/oder externe Status auf "auto" gesetzt, so kann über eine Logik der aktuelle Status von anderen Werten abgeleitet werden. Dadurch wird beispielsweise der Status eines Tickets von "neu" auf "offen" gesetzt, wenn ein Kunde zugeteilt wird.
Timeline Buttons
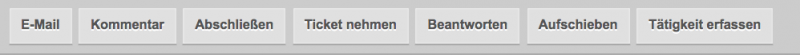
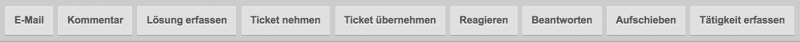
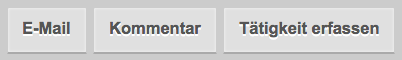
Hier sind ein paar Beispiel-Buttons:
Lösungsmail
Ist eine Mail-Vorlage für das Versenden von Lösungen, welche in der Timeline beim Erfassen einer Lösung angesteuert werden kann. Somit ist es möglich, die Lösung per Mail zu versenden, ohne die Maske verlassen zu müssen.
Workflows
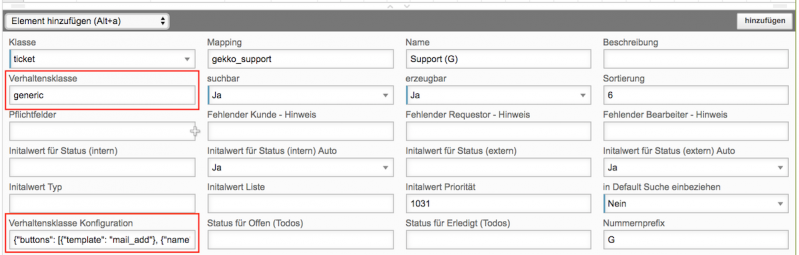
In den Einstellungen (Editoren → globale Einstellungen → Tickets → Kategorien) gibt es das Feld "Verhaltensklasse", in dem der Name des gewünschten Workflows eingetragen werden kann. Weiters gibt es das Konfigurationsfeld "Verhaltensklasse Konfiguration", um das Verhalten anpassen zu können.

Standardmäßig stehen 5 verschiedene Workflows zur Auswahl.
- "support" : Klassifizieren und Bearbeiten von Kundenanfragen.
- "sales" : Der gesamten Weg vom Lead bis hin zum gewonnen Kunden kann abgebildet werden.
- "todo" : Dient der Erstellung von kurzen Aktivitäten.
- "generic" : Dient der Konfiguration individueller Buttons mit Aktionen.
Support-Workflow
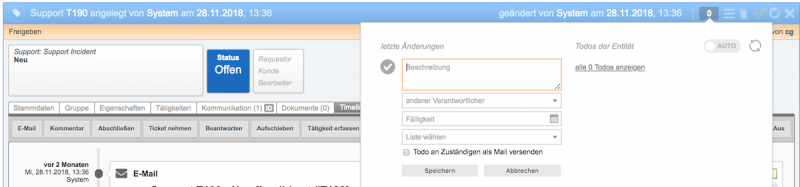
Dieser Workflow dient dem schnellen Abarbeiten von Support-Tickets. Um die Timeline so wenig als möglich verlassen zu müssen, wurden Buttons definiert, welche die Ticketbearbeitung unkompliziert und schnell ermöglichen. Diese Buttons erlauben es beispielsweise mit einem Klick als Bearbeiter gesetzt zu werden, das Ticket aufzuschieben sowie eine Lösung zu erfassen und anschließend per E-Mail zu versenden.
Sales-Workflow
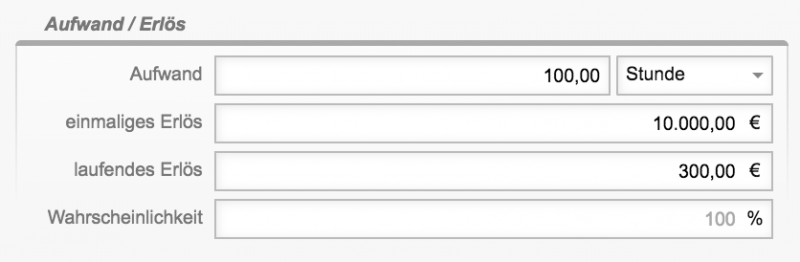
Der Sales Workflow bildet den Weg vom Lead bis hin zum gewonnen Kunden ab. Im Gegensatz zum Support-Workflow sind hier standardmäßig in der Timeline weniger Buttons definiert, da hier hauptsächlich Kommentare, E-Mails und Tätigkeiten von Bedeutung sind. In den Stammdaten der Sales-Tickets unterscheiden sich auch die Eingabefelder. Hier können beispielsweise Aufwand und Erlös mit unterschiedlichen Wahrscheinlichkeiten hinterlegt werden. Dadurch wird das mögliche Volumen des Sales-Tickets je nach Status berechnet.
Todo-Workflow
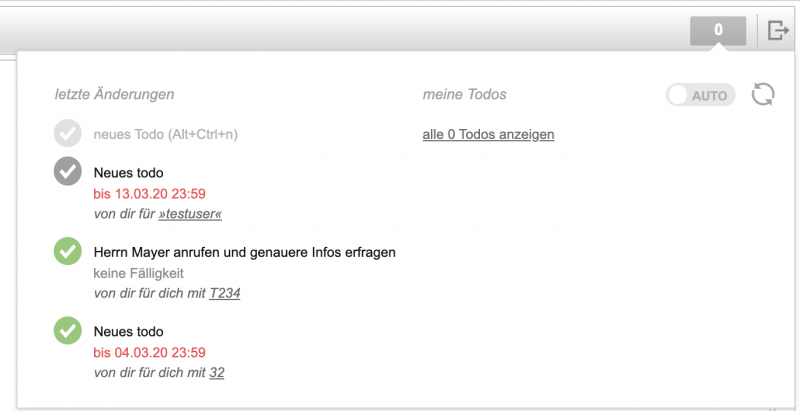
Todos sind im banibis ERP technisch gesehen Tickets, jedoch eine stark abgespeckte Version. Als Todos werden kleine Aktivitäten gesehen wie z.B.: telefonieren, E-Mail schreiben usw., also Tätigkeiten bzw. Erinnerungen zu gewissen Themen. Diese können ganz einfach mit einem Klick abgeschlossen werden, ohne die Maske zu verlassen. Die Todos können global oder zu bestimmten Tickets erstellt werden. Man kann diese für sich selbst anlegen oder anderen Personen zuweisen sowie per E-Mail senden und mit einem Fälligkeitsdatum versehen.
Generic-Workflow
Der flexibelste Workflow ist der Generic-Workflow. Dieser erlaubt alle 3 Verhalten frei zu konfigurieren.
Nachfolgend wird näher auf die Button-Einstellungen eingegangen.
Configuration
Als Workflow wird "generic" hinterlegt und via Konfigurationsfeld ein JSON String eingetragen.
Das JSON ist folgendermaßen aufgebaut:
{
"solution_mail": "...",
"buttons": [{
"template": "solution_form"
},{
"name": "...",
"show":[{"id": "...", "config": "..." }],
"action":[{"id": "...", "config": "..." }]
}],
auto_status": {
"id": "...",
"config": "..."
}
}
Lösung
Auto-Status
aktuell gibt es folgende Status:
- "none"
- auto_status_support
- auto_status_javascript
auto_status_support
{
"internal": "function eval_status(state, ticket) { return \"status_mapping\"; }"
"external": "function eval_status(state, ticket) { return \"status_mapping\"; }"
}
Die Variablen der function eval_status sind "state" und "ticket":
- state:
boolean hasEditor;
boolean hasCustomer;
boolean hasList;
boolean isDeferred;
boolean hasSolution;
boolean isClosed;
boolean isAnswered;
boolean isRefreshed;
boolean isOpen;
- ticket:
Bietet Zugriff auf das aktuelle TicketBean mit all seinen Variablen.
Button
"buttons": [{
"mapping": "test_button",
"name": "Test Knopf",
"nameI18n": "{'en': 'Test Button'}",
"group": "",
"color": null,
"icon": null,
"style": null,
"link": null,
"target": null,
"show": [{
"id": "is_status",
"config": "{ 'mapping': ['open'], 'not': true }"
},{
"id": "is_deleted",
"config": "false"
}, {
"id": "is_new"
}],
"action": [{
"id": "set_status";
"config": "closed"
},{
"id": "set_deleted",
"config": "true"
}]
}
Aktionen
- solution_form
- mail_add
- comment_add
- defer_form
- defer_outdate
- deleted_set
- list_set
- auto_status_set
- status_set
- role_delete
- role_me_set
- activity_input
- process_create
Sichtbarkeit
- -ticket_new
- ticket_deleted
- ticket_deferred
- status_is
- role_ticket_has
- role_me_is
- list_is
Vorlagen
Diese Vorlagen dienen dazu, übliche Buttons schnell einzubinden. Diese haben Name, Aktionen und Sichtbarkeiten schon vordefiniert, können aber im einzelnen übersteuert werden.
- solution_form
- mail_add
- comment_add
- defer_outdate
- defer_form
- activity_widget
- activity_calendar
Info: Auf Anfrage können weitere Verhalten Implementiert und eingebunden werden.








No Comments